Github Plugin Webhooks - part 1
We start our journey towards a full example where we use github webhooks to trigger a build in a single branch pipeline.
The big picture
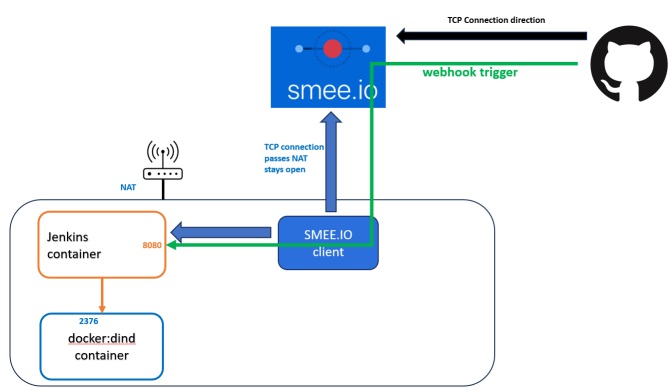
This is what we want to achieve (see notes below):

- We want to configure GitHub to use webhooks to send notifications about change in repository (git push)
- Unfortunatelly, my computer connects to the Internet using NAT, so only outgoing connections are allowed.
- We are going to use
smee.io to solve our problem.
- The smee.io is probably not meant for production, but...
- You can run the server on your infrastructure, it is just a nodejs program
- Read more about smee here
Start in the middle - smee.io server
- browse to smee.io
- Click on Start a new channel
- The next web page will show you a Webhook Proxy URL, that you should copy and save.
- Later on, when we configure GitHub to send webhook, we will use this URL
- The smee.io site will now receive webhook TCP connections (e.g from GitHub) and refer them to a smee.io client that is connected to our server.
- ..wait..we have not run any smee.io client yet.
smee.io client
- A smee.io client is just a simple nodejs javascript program
- I don't like the idea of installing nodejs on my Jenkins machine, so I am using...a..container!!!
- New thing:
My nodejs container should be able to TCP-connect to localhost:8080 OF MY HOST COMPUTER. - The new thing is that I'm going to connect this container to the host network (instead of any docker network)
- Here I do it:
1docker run -it --network host --restart always node bash
(You may want to create a new image based on node where smee client is already installed and running)
- Making sure I can connect to Jenkins:
1root@osboxes:/# curl 127.0.0.1:8080
2<html><head><meta http-equiv='refresh' content='1;url=/login?from=%2F'/><script>window.location.replace('/login?from=%2F');</script></head><body style='background-color:white; color:white;'>
3...
4...
- Now install smee.io client:
1npm install --global smee-client
- Then, run it:
1smee --url https://smee.io/UyQK4e0JjdotJdf --path /multibranch-webhook-trigger/invoke?token=ABCDE --port 8080
In this example, the I have configured a token in Jenkins (ABCDE) when I configured the trigerring.
This is how I forward the token to Jenkins
- It display connection messages.
- I still have to explain the path I was using here
In the next post I'll explore Github WebHooks, and the GitHub plugin.